Hier möchte ich euch mal zeigen wie wir mit einem Blockly Skript eine einfache Zeitschaltuhr erstellen können und unsere Beleuchtung damit in ioBroker Vis steuern können. In der Vis wird dann eine Einschaltzeit und eine Ausschaltzeit festgelegt die dann die Beleuchtung Ein- bzw. Aus schaltet. Die Stunden können in 1 ner Schritten, die Minuten in 5 er Schritten eingestellt werden. Dazu wird unsere testview angepasst, die wir ja schon aus meinen vorigen Beiträgen kennen. Es werden zusätzliche Variablen deklariert und ein neues Skript erstellt. Fangen wir mit dem Skript an, und deklarieren als erstes unsere Variablen.
Dazu starten wir wie immer ioBroker, dann Skripte und es öffnen sich auch schon unsere erstellten Ordner und mit den vorhandenen Blockly Skripten. Hier wählen wir unseren Ordner Beleuchtung an und erstellen einen neuen Ordner, den nenne ich mal Zeituhren, falls später noch mehr dazu kommen. Ich werde jetzt nicht mehr so ins Detail gehen wie noch am Anfang meiner Beiträge, denn ich gehe mal davon aus, das mittlerweile jeder weiß wie man einen neuen Ordner anlegt und wie ein neues Blockly Skript angelegt wird.
In dem Order Zeituhren erstelle ich das neue Blockly Skript, ich nenne es Zeituhr_1, das kann jeder für sich entscheiden. Dann nehmen wir uns unter Funktionen „Javaskript-Funktion etwas tun“, und ziehen den Baustein auf die Programmieroberfläche. „Etwas tun“ benenne ich um in „Variablen deklarieren“.

Jetzt klicken wir auf die drei Punkte und kopieren den nachfolgenden Text zur Erstellung der neuen Variablen „StundeEin“, „MinuteEin“, „StundeAus“, „MinuteAus“, „Lampe_3_EIN“, „Zeit_EIN_AUS“, „Betriebsart_Lampe_3“ und klicken auf speichern .
createState("0_userdata.0.Beleuchtung.Zeituhr_1.StundeEin",{read: true,write: true,desc: "Zeiteingabe Stunden ein,",type: "number",min:'0', max:'24',def:19});
createState("0_userdata.0.Beleuchtung.Zeituhr_1.MinuteEin",{read: true,write: true,desc: "Zeiteingabe Minuten ein,",type: "number",min:'0', max:'60',def:15});
createState("0_userdata.0.Beleuchtung.Zeituhr_1.StundeAus",{read: true,write: true,desc: "Zeiteingabe Stunden aus,",type: "number",min:'0', max:'24',def:19});
createState("0_userdata.0.Beleuchtung.Zeituhr_1.MinuteAus",{read: true,write: true,desc: "Zeiteingabe Minuten aus,",type: "number",min:'0', max:'60',def:25});
createState("0_userdata.0.Beleuchtung.Zeituhr_1.Lampe_3_EIN",false,{ read: true, write: true, desc: "Lampe 3 nach Zeit", type: "boolean"});
createState("0_userdata.0.Beleuchtung.Zeituhr_1.Betriebsart_Lampe_3", "0", {name: "Betriebsart_Lampe_3", type: "number"});
createState("0_userdata.0.Beleuchtung.Zeituhr_1.Zeit_EIN_AUS",false,{ read: true, write: true, desc: "Zeit Ein Aus", type: "boolean"});
0.Beleuchtung.Zeituhr_1. Ist der Ordner in dem die Variablen erstellt werden
StundeEin, StundeAus, MinuteEin, MinuteAus,Lampe_3_EIN, Betriebsart_Lampe_3, Zeit_EIN_AUS sind die neuen Variablennamen
read: true, write: true bedeutet das die Variablen Lese- und Schreibrechte haben
desc: ist ein Kommentar
type: number, boolean ist das Format der Variablen
min und max sind Grenzwerte für Std. und Min
def: 0, 19, 15, 25 sind nur Vorbelegungen der Variablenwerte, frei definierbar
Nach der Eingabe sollte es so aussehen.

Nun noch einmal unter Funktionen, dort sollte jetzt ein Baustein „variablen deklarieren“ sein, den ziehen wir auch auf unsere Arbeitsfläche links neben den Anderen. Wieder auf speichern und starten dann das Blockly Skript einmal, und beenden es auch wieder für die weitere Bearbeitung.

Zur Kontrolle ob die Variablen erstellt worden sind gehen wir unter „Objekte“ in den Ordner „0_userdata.0.Beleuchtung“. Dort sollte jetzt ein Ordner „Zeituhr_1“ mit den neuen Variablen sein.
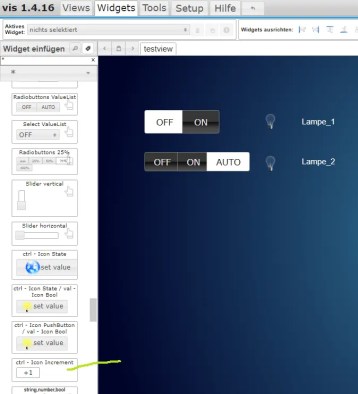
So, jetzt öffne ich in ioBroker Vis und meine „testview“. Ihr könnt auch eine neue, oder vorhandene view nehmen.
Ich suche als erstes mal das Widget „ctrl – Icon Increment“ und ziehe es auf meine Arbeitsfläche.


Mit dem klick auf die +1 Taste öffnen sich rechts wieder die Eigenschaften. Hier übernehmen wir die Einstellungen aus dem folgenden Bild.

Zur Erklärung.
Unter „Object ID:“ kommt unsere Variable „StundeEin“ mit klick auf das kleine Kästchen neben dem Eingabefeld sucht ihr den Ordner „Zeituhr_1“ und wählt die Variable aus. Bei „Schritte:“ kommt +1 rein, die 0 könnt ihr vernachlässigen. Das bedeutet das die Stunden immer nur um +1 erhöht werden können. „minmax: 23“ ist der Grenzwert für Stunden nach oben, ich denke das ist selbsterklärend. Als Text hier nur das „+“. „wight: 34px“ und „height: 34px“ ist die Größe des Buttons, könnt ihr auch anpassen wie ihr wollt. Die Werte für „left: und „top“ könnt ihr erst mal so lassen wie sie sind, die passen sich an, wenn die Position verändert wird. Jetzt noch den „z-index:“, ich nehme den Wert „6“, und unten bei „font-size“ die Größe des „+“ Zeichen, ich nehme „x-large“. Das sollte erst mal alles sein.
Jetzt macht ihr eine Kopie von dem + Button und passt unter Eigenschaften die „Schritte:“ auf -1, „minmax:“ auf 0 und den „Text:“ auf – an.
Die beiden Button +, – kopieren und rechts daneben setzen.


Bei dem rechten „+“ in den Eigenschaften bei „Object ID:“ kommt nun hier die Variable „MinuteEin“, bei „Schritte:“ +5, „minmax:“ 55 und „Text:“ nur das „+“ rein.
Bei dem rechten „-“ in den Eigenschaften bei „Object ID:“ kommt hier die Variable „MinuteEin“, bei „Schritte:“ „-5“, „minmax:“ „0“ und „Text:“ „-“ rein.
Für einen Kommentar ziehen wir jetzt das Widget „<HTML>“ über die 4 Button und gehen direkt in die Eigenschaften. In dem Feld neben „HTML:“ geben wir mal „Einschaltzeit“ rein. Bei „CSS Font & Text“ bei „Color:“ „#ffffff“, für weiß, und bei „text-align:“ wählen wir „center“. Nun müssen wir den Rahmen anpassen, dazu mit dem Mauspfeil auf die untere rechte Ecke und einfach den Rahmen an die nun weiße Schrift anpassen. Ein Klick auf die Schrift, dann mit den Pfeiltasten die Schrift mittig über die 4 Buttons setzen. Jetzt ziehen wir uns das Widget „String“ Val Text rüber. Die Eigenschaften passen wir wie folgt an, wobei „left:“ und „top:“ erst mal wieder egal sind. Bei „Object-ID: suchen wir uns wieder die Variable „StundeEin“ in das Feld „HTML anhängen“ ein „Leerzeichen : “.

Die Stunde einfach kopieren und in den Eigenschaften die „Object-ID“ in „MinuteEIN“ ändern dann den Doppelpunkt bei „HTML anhängen“ löschen. Was noch hilfreich wäre, einmal bei allen Widgets den „z-index“ auf einen Wert größer „0“ zu setzen, ich nehme mal die „6“. Zum Schluss noch das Widget „Border“ als Rahmen um unsere Einschaltzeit. In den Eigenschaften passen wir unseren Rahmen noch etwas an. In dem Feld „Titel:“ löschen wir den „Titel“ raus. Bei „CSS Hintergrund“ schreiben wir in das Feld „background :“ mal „transparent“ rein, und bei „CSS Ränder“ in „- color:“ wieder „#ffffff“.
Die komplette Einschaltzeit mal kopieren und rechts daneben setzen. In den Eigenschaften der Button die Variablen anpassen, z.B. aus „StundeEin“ wird, „StundeAus“ usw. Das selbe muss auch bei den Ziffern gemacht werden. Den Text „Einschaltwert“ ändern wir noch in „Ausschaltwert“. Das ganze sollte dann in etwa so aussehen wie unten. Starten wir die VIS mal, und wenn alles richtig ist, können wir mal testen. Die Stunden sollten von 0 – 23 einstellbar sein, und zwar in 1ner Schritten, die Minuten von 0 – 55 allerdings in 5er Schritten.

Haben wir unseren Test durchgeführt, kopieren wir uns von oben z.B. die „Lampe_2“ und den „Radiobuttons ValueList“ mit den Funktionen „OFF,ON,AUTO“ nach unten, damit wir nachfolgendes Bild erhalten. Klicken wir mal auf den Button, sieht man in den Eigenschaften die Wertigkeiten der einzelnen Stellungen. Wert „0“ für „OFF“, Wert „1“ für „ON“ und Wert „2“ für „AUTO“. Hier könnte man den Button auch erweitern, z.B. Wert „3“ für „Test1“, Wert „4“ für „Test2“ usw., hier sind keine Grenzen gesetzt.
In den Eigenschaften müssen dann die „Object-ID:“ des Buttons und der Lampe angepasst werden. Beim Button kommt die Variable „Betriebsart_Lampe_3“, bei der Lampe „Lampe_3_EIN“ rein. Auch hier kann man natürlich auch die „states“ oder „switch“ Objekte richtiger Steckdosen oder Lampen benutzten. Was Anderes macht normaler weise ja auch keinen Sinn, ist ja nur zur Simulation.

Hier ein Beispiel mit einem Switch für ein Shelly Relay:

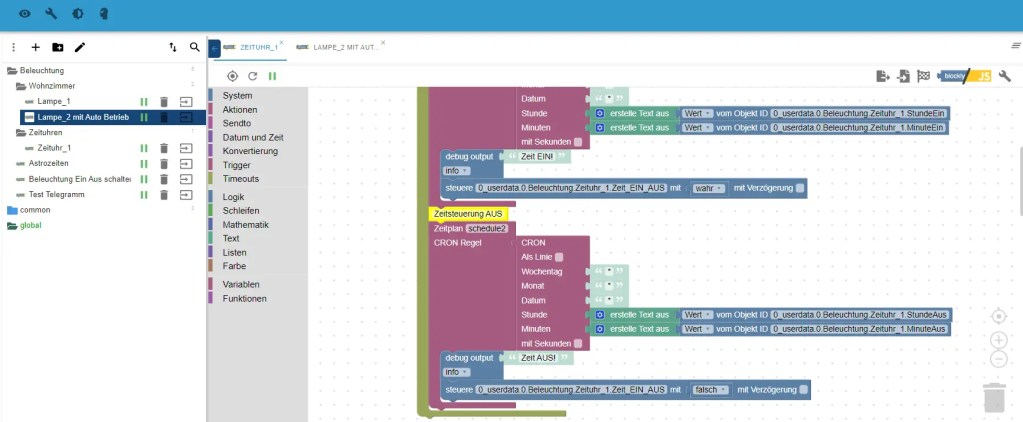
Jetzt geht es an das Blockly Skript. Wir rufen das Skript „Zeituhr_1“ auf, und falls gestartet, stoppen wir es. Das erste was wir brauchen ist ein Intervall das alle 60s etwas macht. Es soll alle 60s abgefragt werden ob die aktuelle Uhrzeit gleich der eingestellten Ein- oder Ausschaltzeit ist. Diesen Baustein finden wir unter dem Reiter „Timeouts“. Über den Betriebsartenwahlschalter Stellung „OFF“, kann die „Lampe_3“ dauerhaft „Aus“, über „ON“ dauerhaft „Ein“, und über „AUTO“ wird die eingestellte Ein- bzw. Ausschaltzeit abgefragt. Ist die Zeit identisch wird die „Lampe_3“ durch den „steuere“ Baustein, der unter dem Reiter „System“ zu finden ist, auch ein bzw. aus geschaltet. Das folgende Skript fragt alle 60s nur die Einschaltzeit ab und würde bei Gleichheit die Variable „Zeit_EIN_AUS“ auf wahr setzen und einen Infotext „Zeit EIN!“ ausgeben, mehr würde erst mal nicht passieren.

Um die Variable wieder auf falsch zu setzen brauchen wir noch einen Zeitplan. Dazu kopieren wir den Zeitplan „schedule1“ und fügen ihn unter dem vorhanden Plan ein und ändern „schedule1“ auf „schedule2“, „StundeEin“ auf „StundeAUS“, ebenso „MinuteEIN!“ auf „MinuteAUS“. Den Ausgabetext auf „AUS“ und steuern jetzt die Variable „Zeit_EIN_AUS“ auf „falsch“. Ich würde auch noch den Kommentar „Zeitsteuerung EIN“ kopieren und vor „schedule2“ setzen und umbenennen auf „AUS“. Sowas hilft uns später wenn das Blockly Skript mal umfangreicher wird uns besser zurecht zu finden. Der „debug output“ und der „Kommentarbaustein“ sind unter „System“ zu finden.

Würden wir jetzt das Blockly Skript starten, wird unsere Variable „Zeit_EIN_AUS“ bei Erreichen der Einschaltzeit auf „wahr“ und bei der Ausschaltzeit auf „falsch“ gesetzt. Das Skript muss also noch erweitert werden.
Hier erst mal das fertige Blockly Skript

